



Description
SVG Code Editor is a code editor for SVG that supports syntax highlighting, code autocomplete, just-in-time preview and converting to different image formats in a SVG standard conformed render engine.
There are many open source tools that allows you to convert SVG to images, but most of them use an old render engine and the result image is not conformed to the SVG standard, expecially with SVGs that use defs or styles. There are also some online SVG editor, but they just shows XML syntax without code autocomplete, or they may keep your copy on their server. This tool provides you a powerful SVG editor. You can see your result image realtime while you are editing your SVG. You don’t need to remember SVG syntax, the editor will show it automatically while you are typing. You can export your SVG to different image formats and sizes with a modern SVG render engine that conforms to SVG standard.
Download it and enjoy your scalable vector graphics!
-
Supported exporting image formats: PNG, JPG, BMP, WEBP, GIF. You can set the size of the output image.
-
Shortcut keys:
- Ctrl O: Open a SVG file
- Ctrl N: Create a new SVG file
- Ctrl P: Hide/show preview panel
- Ctrl +, Ctrl -, Ctrl 0: Zoom the preview image
- Ctrl E: Export SVG to images
- Ctrl
: Show the autocomplete list - F3/Ctrl F: Search and Replace
- F1: Show the editor action menu
-
Windows 10S: This app doesn’t support Windows 10S.
-
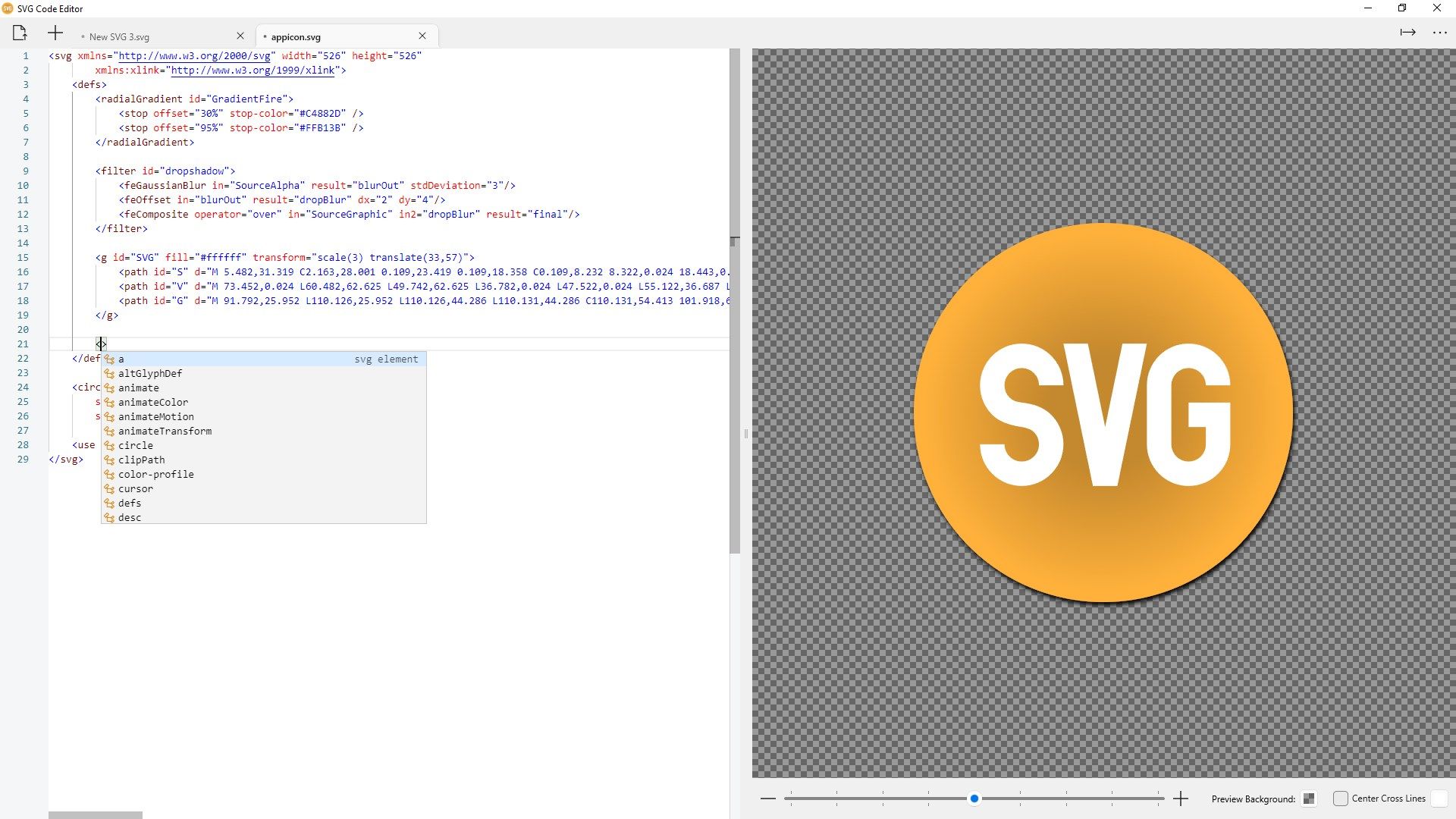
SVG code syntax highlighting
-
SVG code autocomplete
-
SVG preview
-
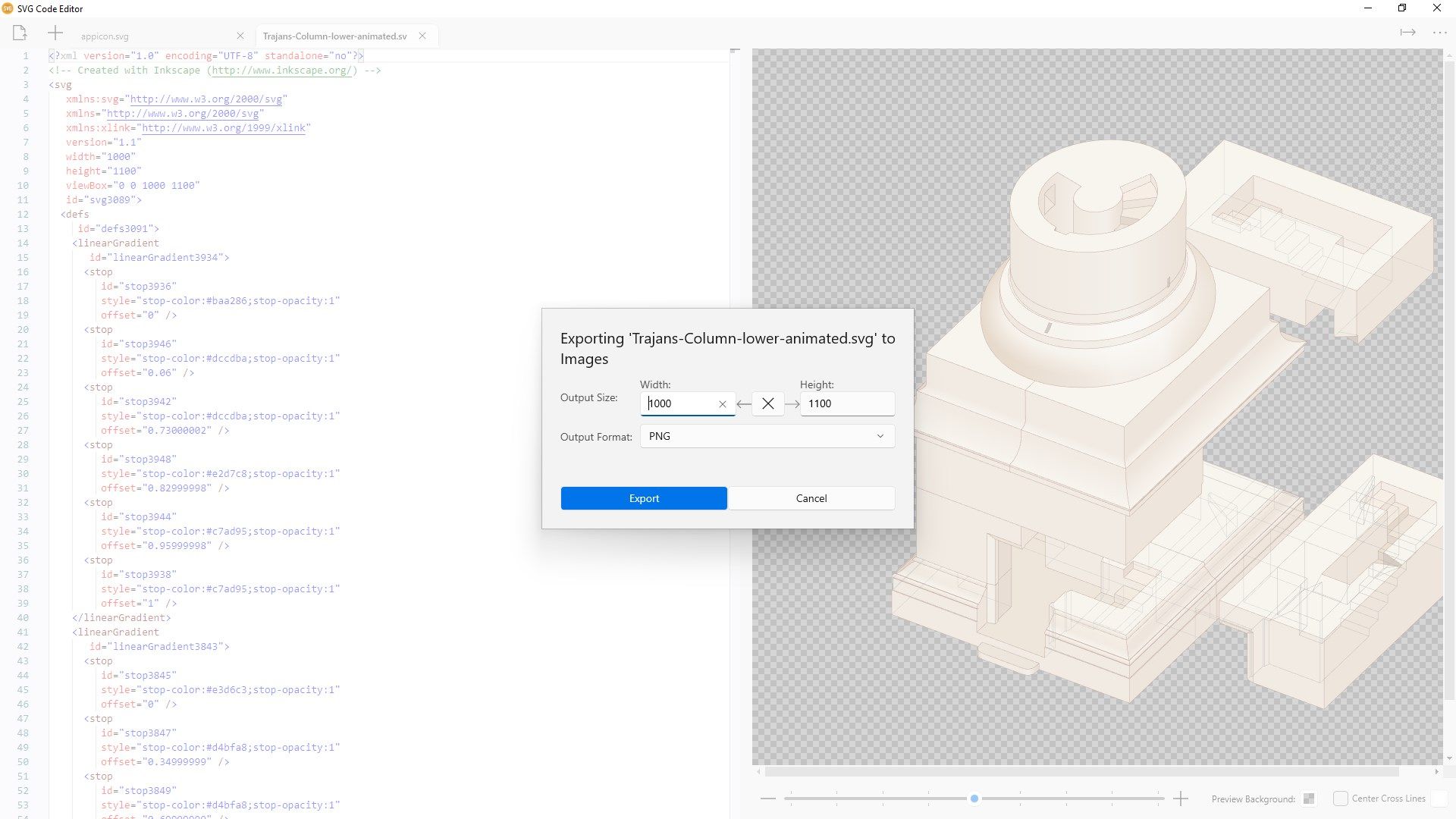
Export SVG to images
-
Preview in different background color
-
Show center crosslines in the preview
-
Open/New/Edit/Save svg, open SVG from File Explorer
-
Multiple tabs
-
Search & Replace
