







Description
Web Editor is an application which is specifically designed to provide rich user experience while building custom webpages. Our goal is to provide flexible coding experience to our users when editing and executing webpages. Our app would be useful to the experienced web developer or a beginner who wants to learn HTML, CSS and JavaScript.
Our app is developed with various functionality to make it easy for the developers, students or anyone who wants to develop webpages. Web Editor is committed to provide you with these valuable functionalities:
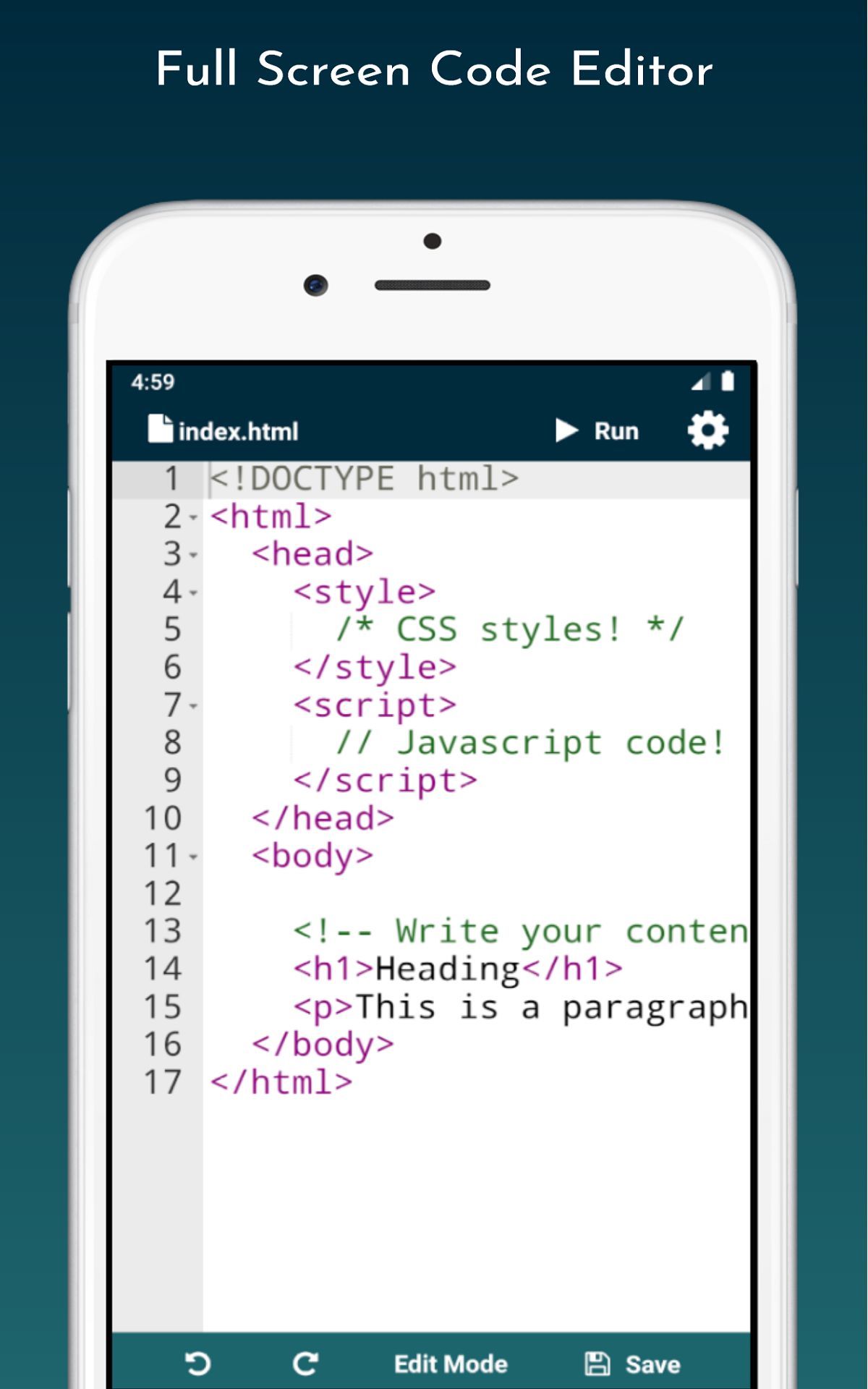
Full Screen Editor
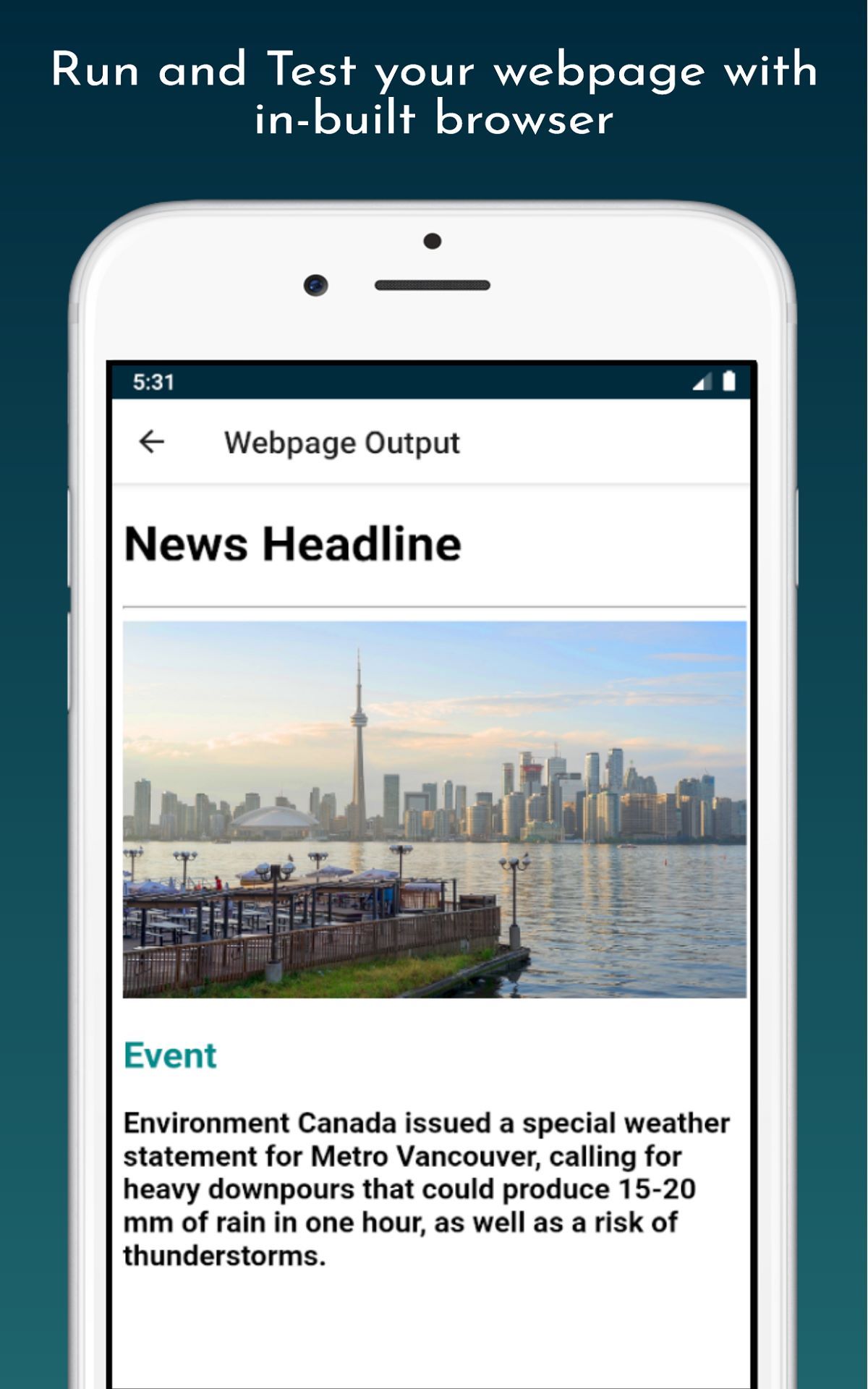
Inbuilt browser for running and testing webpages
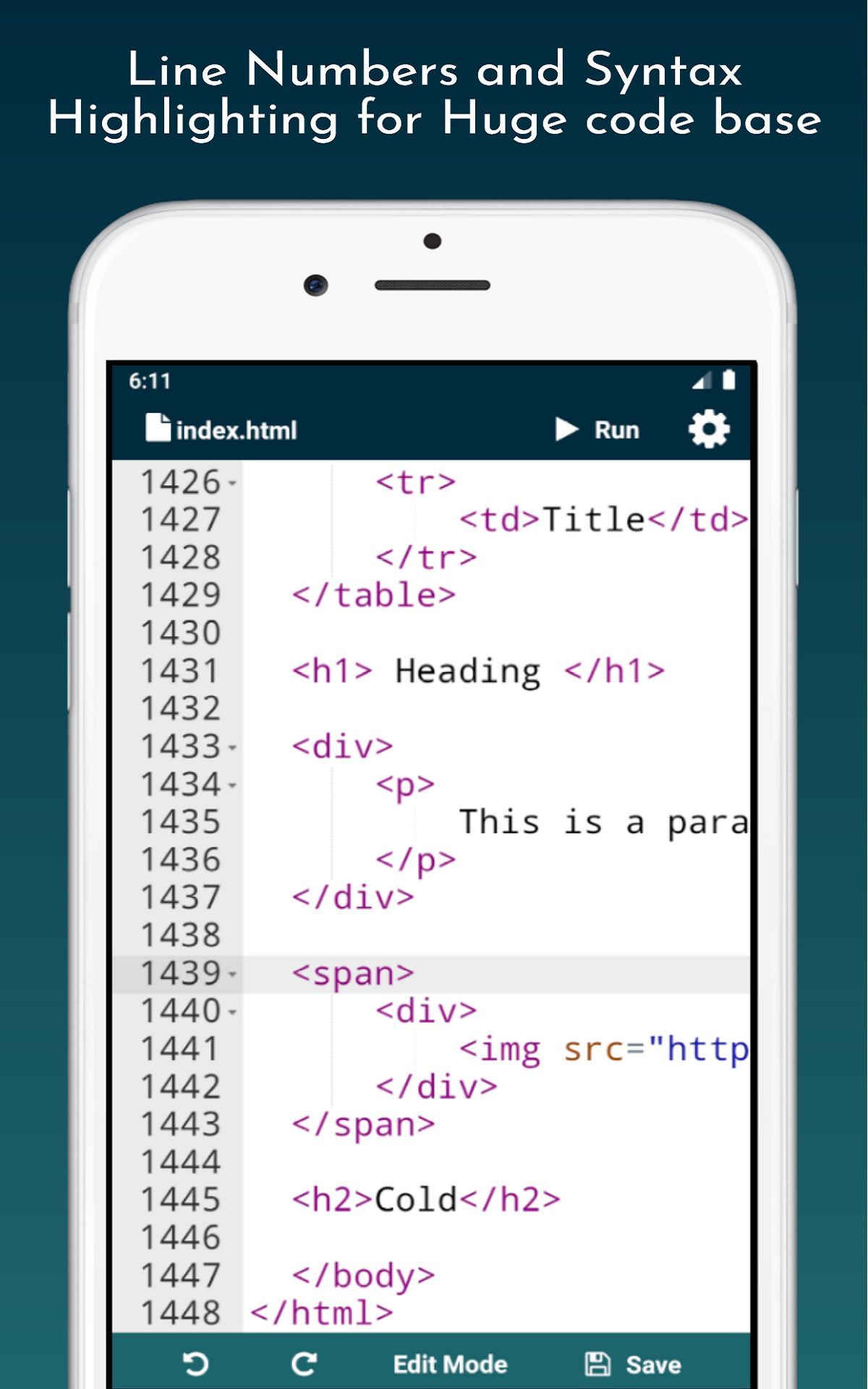
Preview line number for large code base
Auto-close html tags
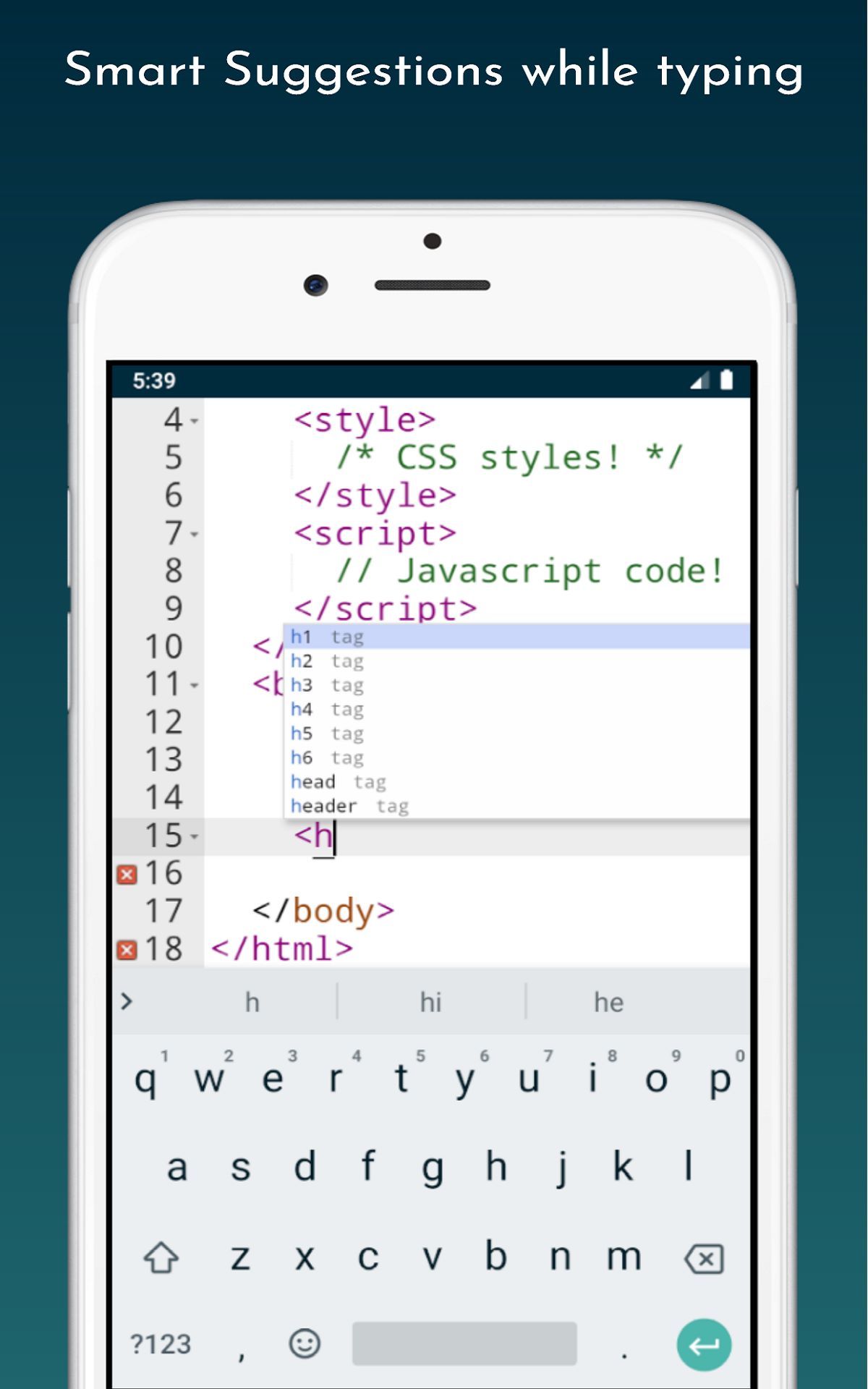
Keyword Suggestions
Prettify to clean code
Undo and Redo actions
Read and Edit modes
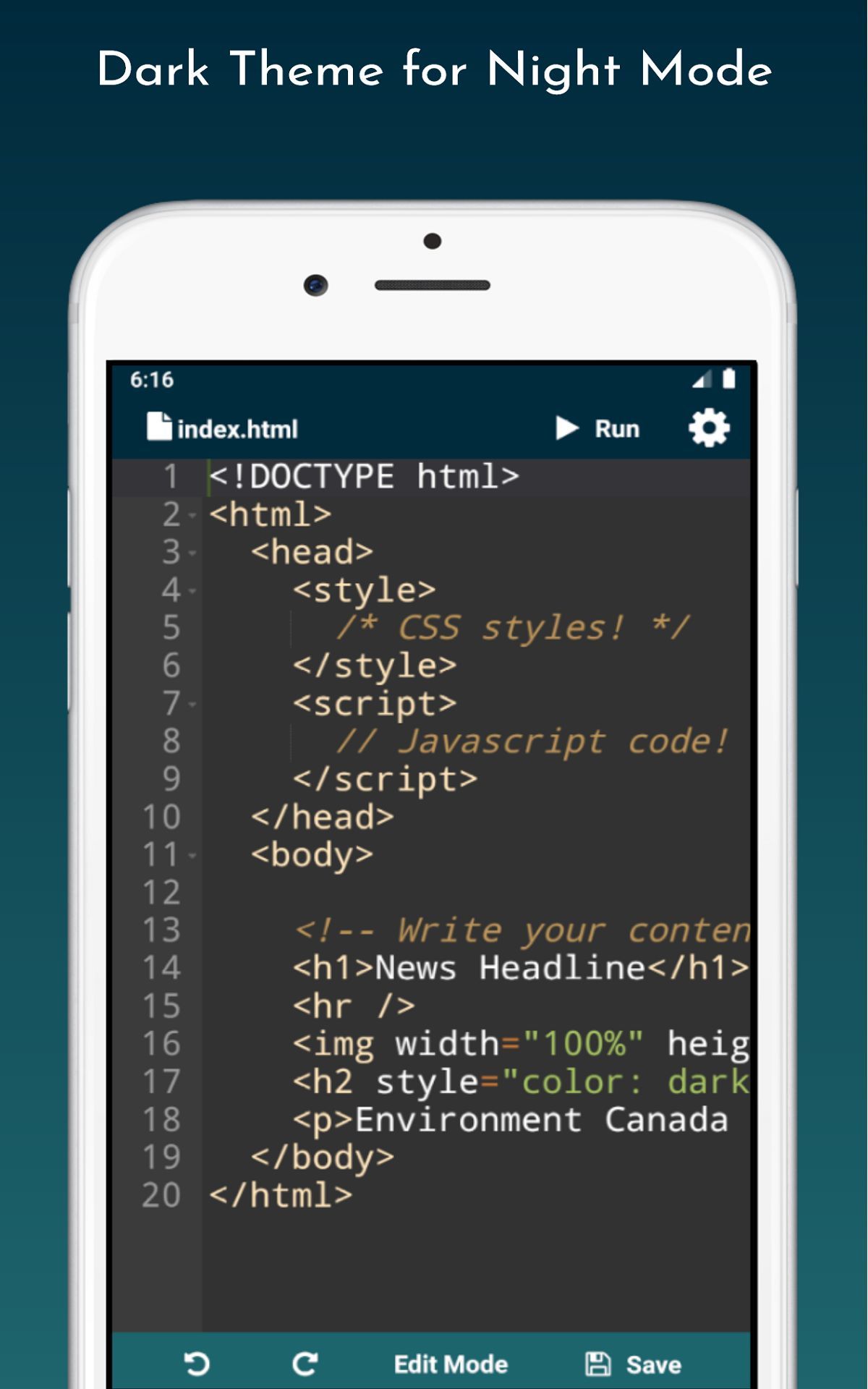
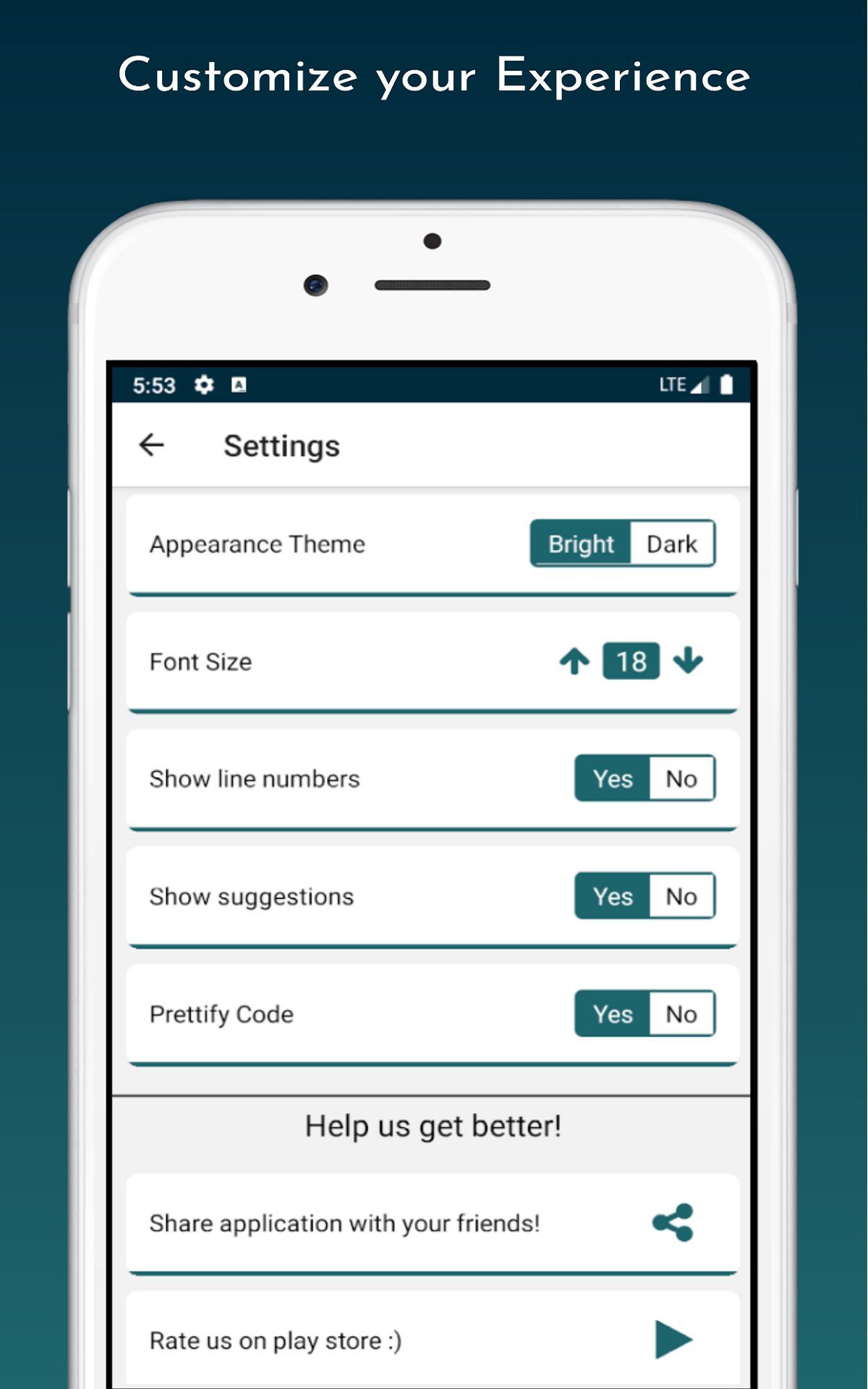
Light and Dark themes
Change editor font size
For better editing experience you will get full screen editor to edit and preview your code. With the full screen mode, you can easily scroll-up, scroll-down or jump to your desired section. The full screen editor will give you the same feel as you get in laptop or personal computer. If you are tired looking at the code with same white colour effect (which makes it harder to understand the code) then do not worry, we have syntax highlighting done for you. With different colour schemes for different type of keyword and functions. You can easily get the high-level idea of the opening and closing tags with the help of syntax highlighting. In addition to syntax highlighting we also have the code indentation applied for better visuals.
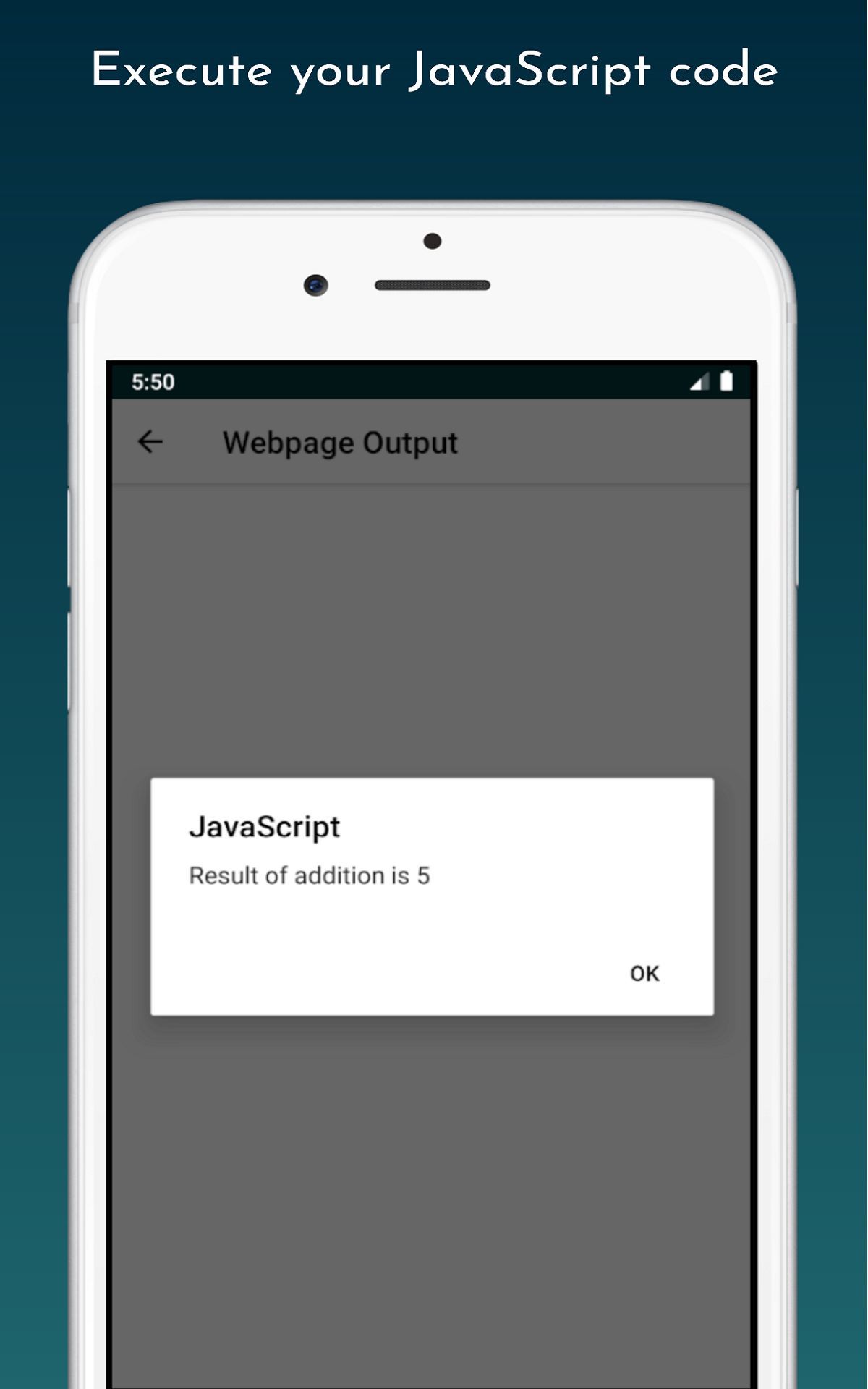
Once the webpage is designed, we have inbuilt browser which is capable to render the html page which contains the HTML, CSS, and JavaScript code. We have taken care of rendering your webpage with applied CSS styles such as font-family, font-size, background-color, padding, margin, and many more styling options. Also, you can write the JavaScript code to change content dynamically or executing any backend logic.
For the convenience viewing large code base, the application provides the line-numbers column which helps users to track the current position. If there is any unclosed tags, then our smart editor will detect the breaking point and will suggest the possible solution. The red cross will appear near the possible breaking point line number. We have also taken care of auto-closing tags so that the above situation does not happens.
The editor helps users by suggesting them the possible keywords such as tags, styling attributes or variables. Once you type any word, the editor will intelligently suggest the possible suggestions so that you could select your desired word and let your work done by smart editor to auto-insert the suggestions. Our editor also ensures you that the existing code is tide and clean, to avoid any confusion and headache. We use prettify to remove any unnecessary spaces or tabs once you save your code.
We know you will be using our app for long time duration with daylight and as well with nightlight, hence for your convenience we have introduced two themes: Dark (Suitable when using app with little to no sunlight) and Bright (Suitable when using app with excess sunlight). Our editor is also capable of highlight syntax on both themes. Users can easily change themes by going to settings screen. Moreover, if the users want to change the default font-size then they can easily scale the font up or down by their preference from the settings screen as well. The minimum font scale is 14 and maximum is 22. Users can also configure the settings if they want to prettify the code on save and want to see suggestions while typing.
Resources used in this app is sourced to following amazing artists:
https://www.flaticon.com/authors/freepik
https://www.freepik.com/vectors/business
We hope you enjoy the app and the next updates will be coming soon.
Happy coding��
-
Full Screen Editor
-
Inbuilt browser for running and testing webpages
-
Preview line number for large code base
-
Auto-close HTML tags
-
Keyword Suggestions
-
Prettify to clean code
-
Undo and Redo actions
-
Read and Edit modes
-
Light and Dark themes
-
Change editor font size
