
Fluid UI
Rating
3
Reviews
3






App details
About Fluid UI
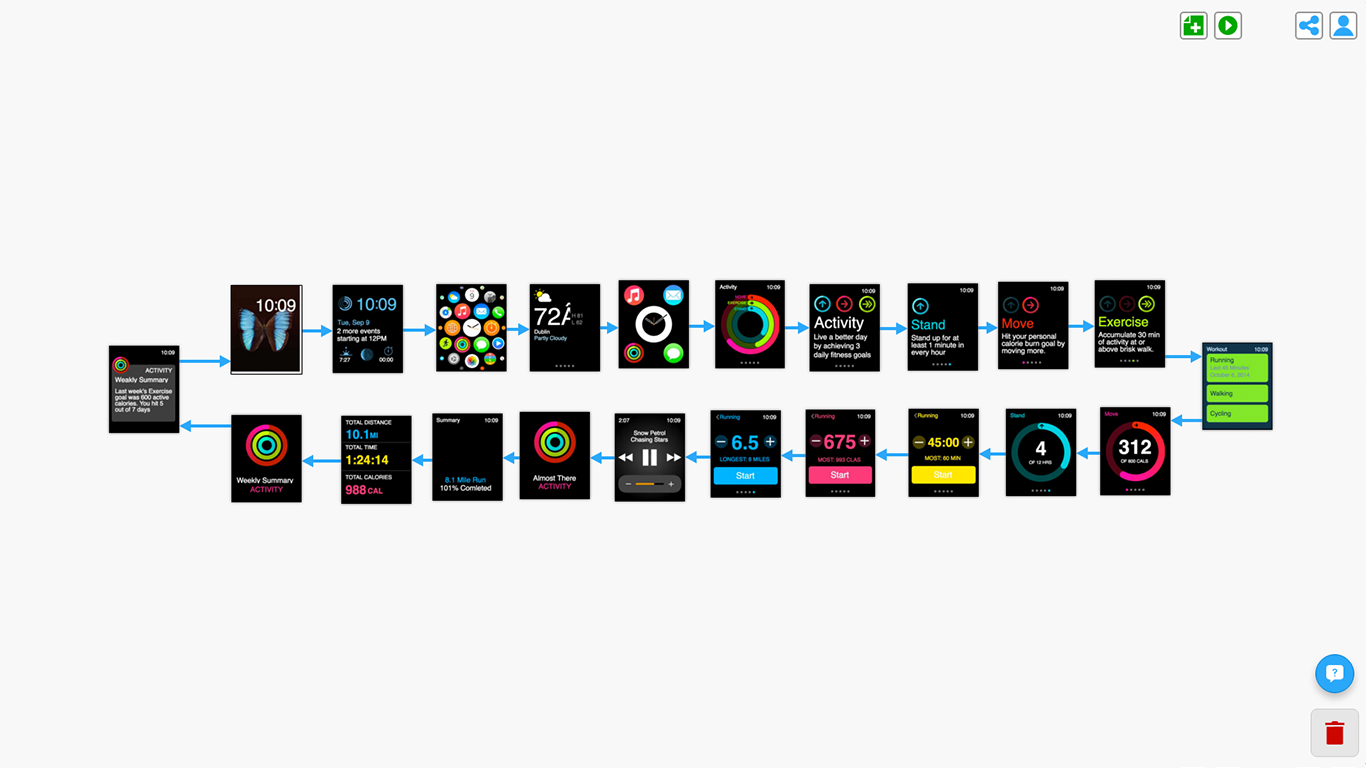
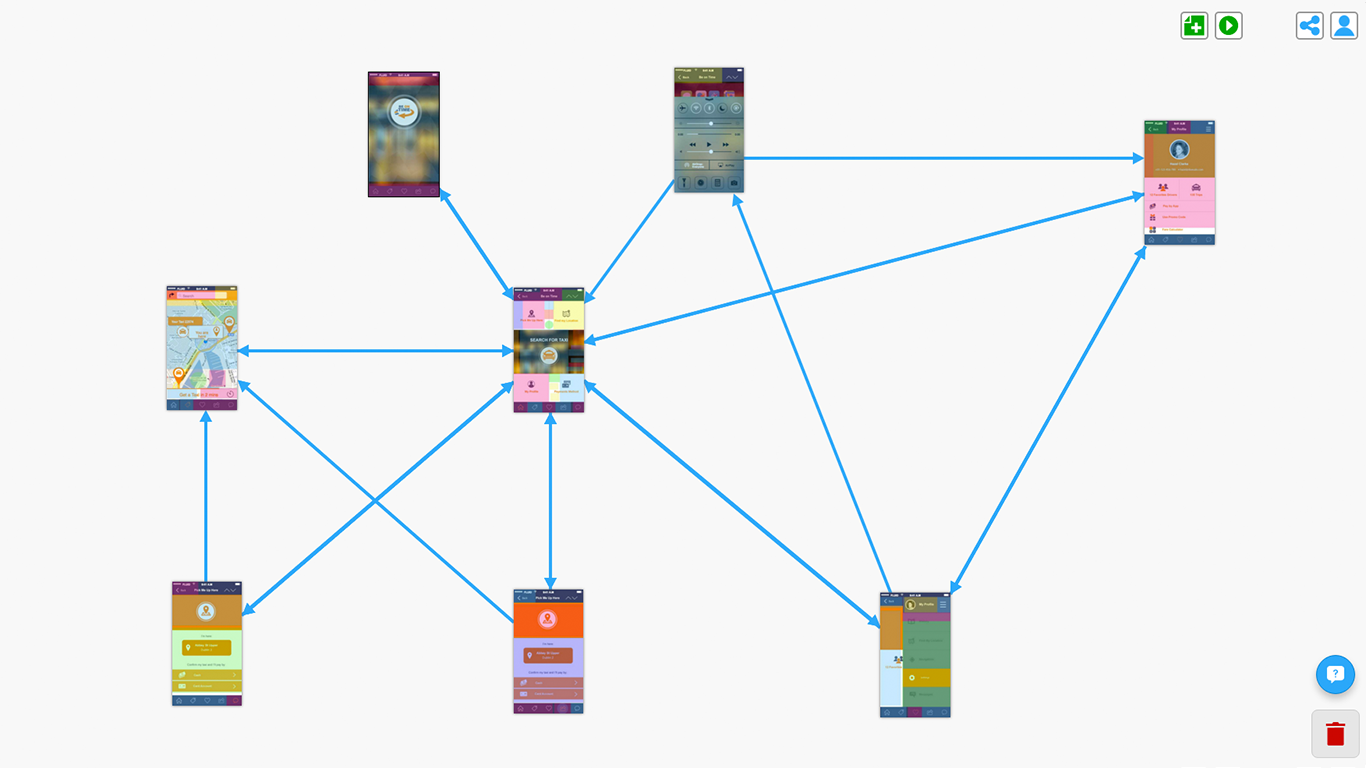
Fluid UI helps you design beautiful apps in record time and immediately test them on your mobile or tablet.
Why Fluid UI?
Designed from the ground up with one aim, to save you time and money when UI prototyping / wireframing and gathering requirements for apps. Create everything from low fidelity wireframes to high fidelity mobile prototypes. Rapidly interact with designs on a mobile device to aid testing and design.
Key features
-
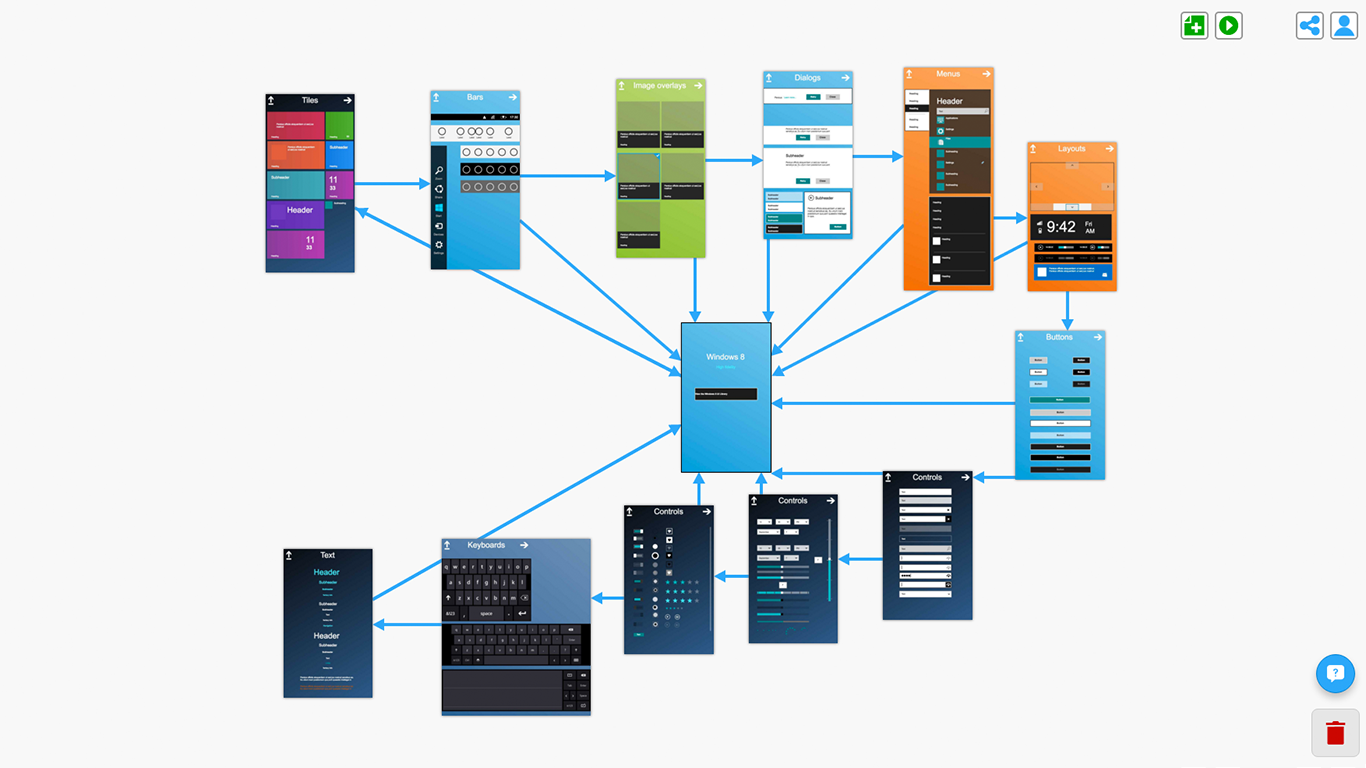
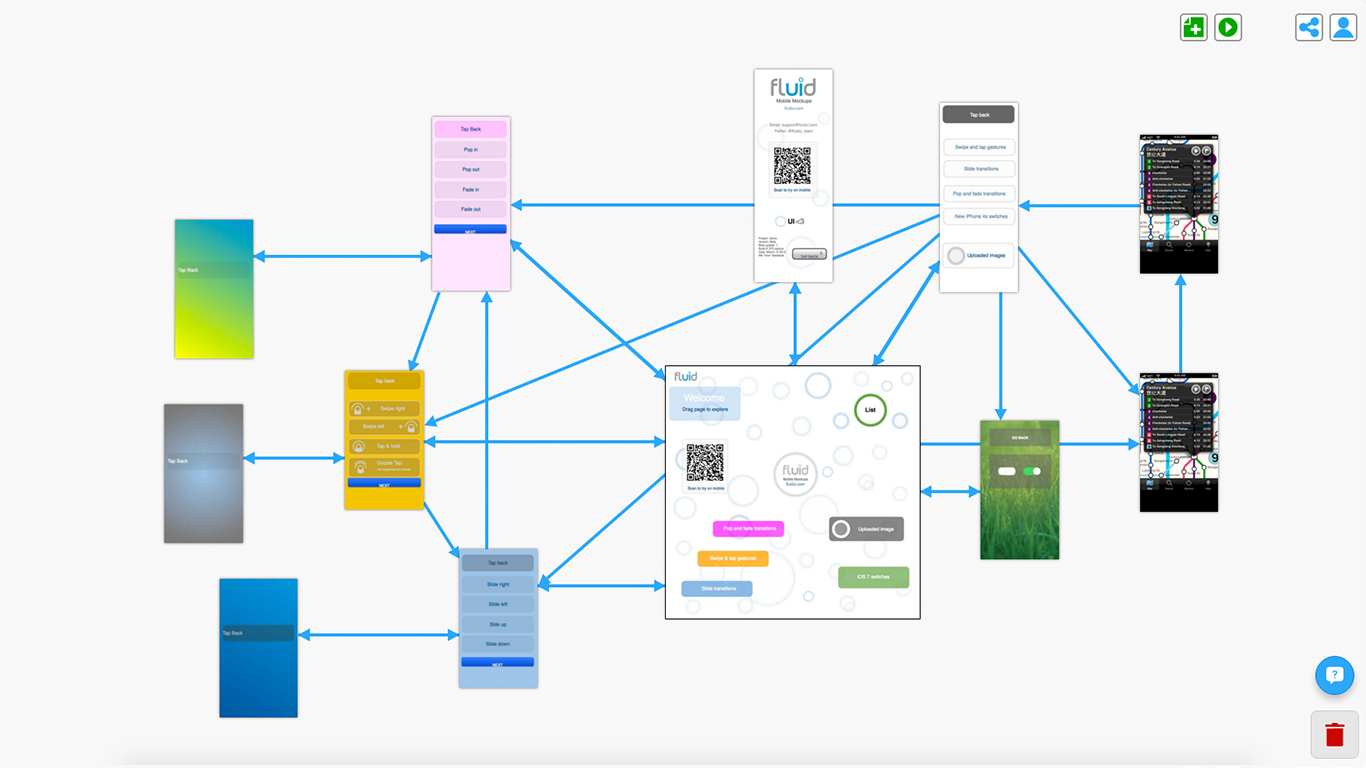
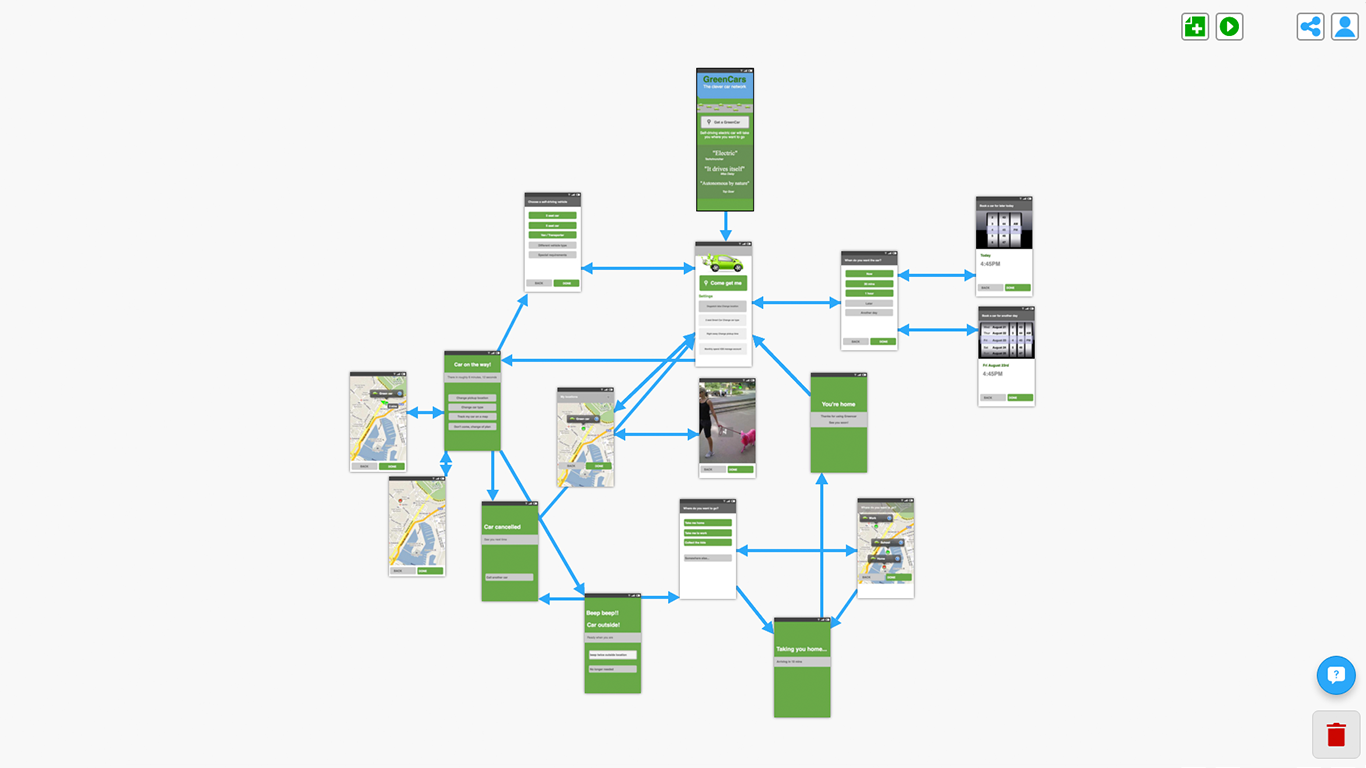
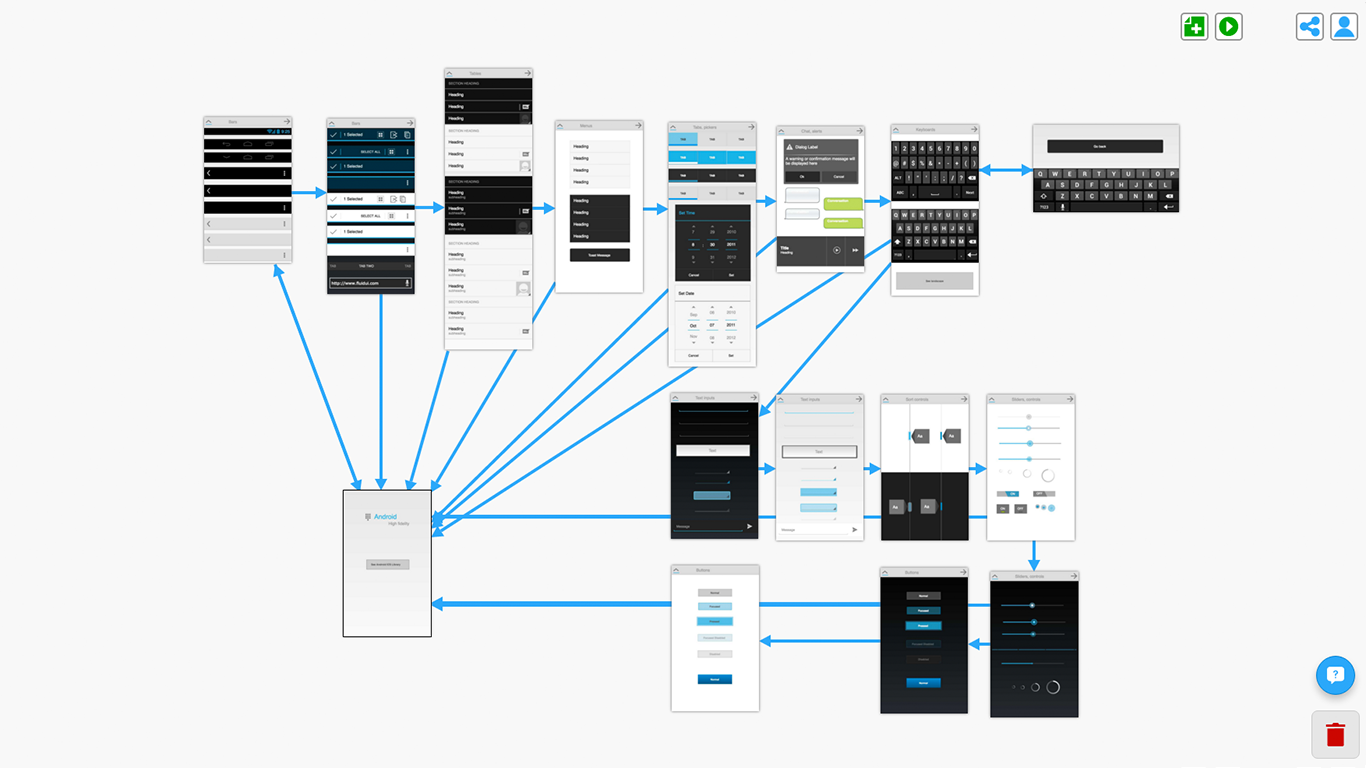
Choose from 16+ libraries or upload your own images from Photoshop or the web. Create and save your own design patterns for later re-use.
-
Add taps, swipes and other gestures, then link them together and select your animations to recreate an authentic mobile, web or desktop experience.
-
Share mockups with clients, users and stakeholders. Get crucial feedback and iterate your designs long before writing a single line of code.
-
Everything works in your browser - no need to download or install anything before starting to work.
-
Ask us anything directly in the app and we'll get back to you the minute we are online.
-
Every project's history at your fingertips. Take complete control over your work with undo, timeline, copying, archiving and automatic revisions.
-
Switch between designing and reviewing with a single click. Make quick changes and test them instantly.
-
Send a preview to another user to get super fast feedback or give them access to the whole project to continue the design.
-
Archive all of your projects and control who has access to them. Clone entire projects to manage and maintain different versions.
-
Got a design you plan to use again? Save it as a design pattern and reuse it over and over.
-
There’s no limit to what you can achieve. Widgets, gestures, transitions, scrolling, orientation, loading screens and more make for incredibly realistic prototypes.